简介
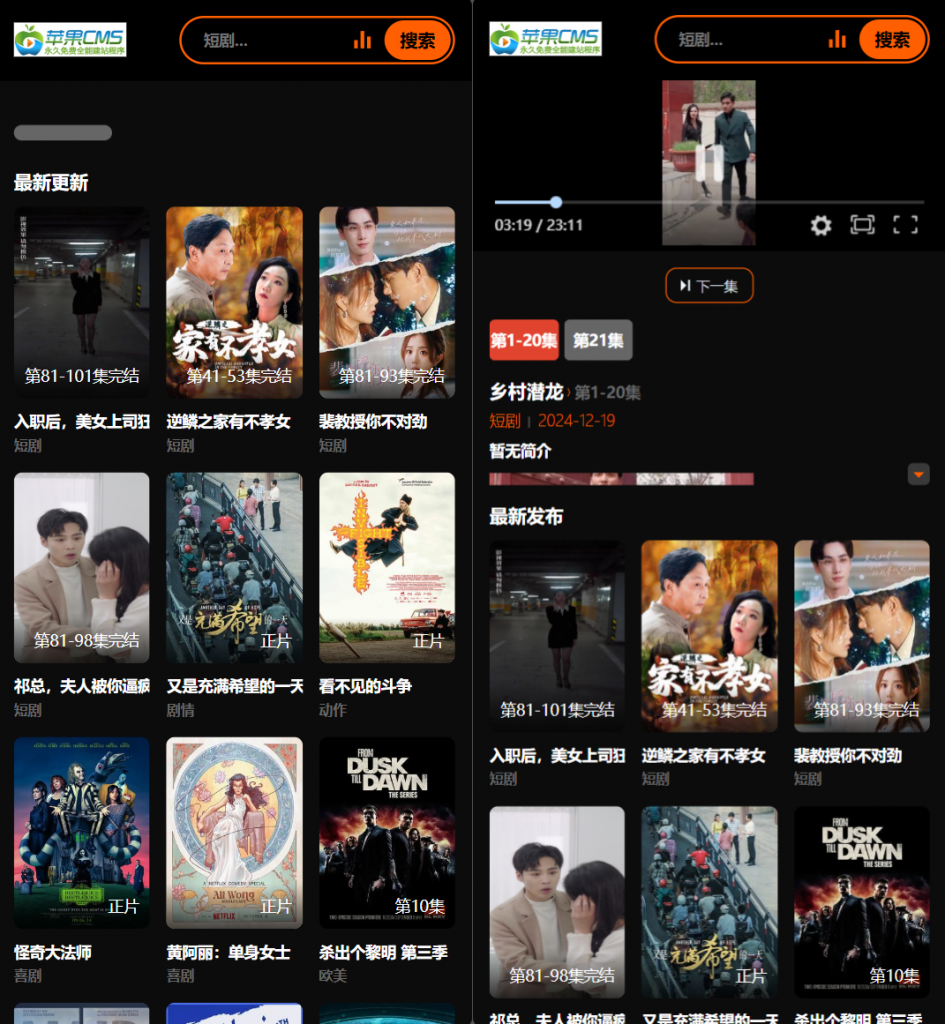
苹果cms有着非常丰富的内置接口,今天我们就来做一个通过苹果cms内置Ajax接口实现页面瀑布流动态加载数据的教程,Ajax加载数据方式思路分两种:滚动条式加载和按钮点击式加载。这两种方式各有特色,可以结合自己网站的特点和用户使用习惯进行选择!
我们先来看一下苹果cms官方文档中给出的ajax接口说明:
预留ajax数据接口,方便瀑布流加载
参数
mid:模块1视频2文章3专题
limit:每页条数,支持10,20,30page:页码,最多不超过20页,防止非法采集
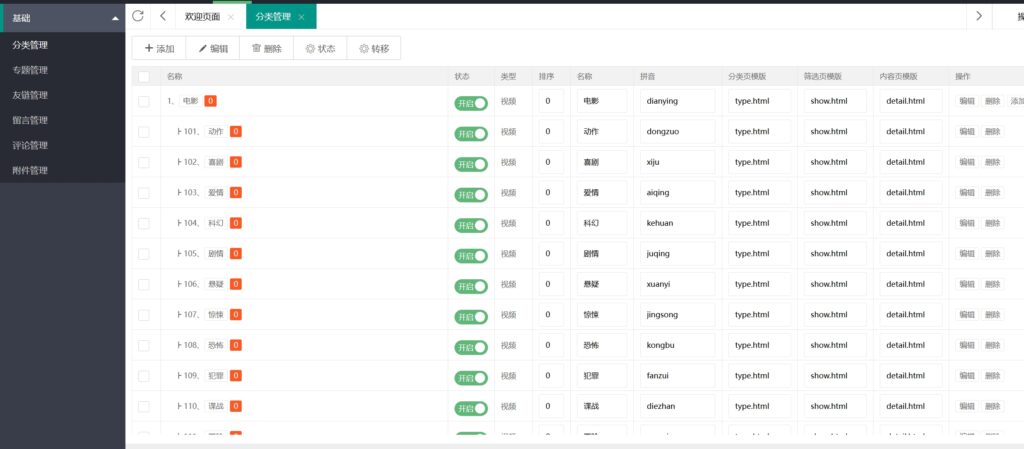
tid:分类id
接口地址是index.PHP/ajax/data.HTML?mid=1&page=1&limit=10接下来进入实战
滚动条式加载
1、页面引入JQuery和lazyload文件:
<script type="text/JavaScript" src="JQuery.min.js"></script>
<script type="text/JavaScript" src="jquery.lazyload.min.js"></script>2、在页面建立一个待装载ajax数据的div元素,元素样式可以结合自己网站设置即可:
<div id="app"></div>3、在页面底部建立一个居中div元素,作用是嵌入提示文字或缓冲图标:
<div id="load"></div>4、添加滚动条式ajax代码:
























暂无评论内容